たぶん今後Webデザイナに求められる事って、総合的な美術的センスと(画像またはFlashで)イラストが描けることだけになるんじゃないかな、と思わせるような勢いで、良い意味でのショックを受けたのでご紹介。
先のエントリーで「プログラマはjQueryを使ってデザインを楽にするべきだ」と言ったけど、ここ数日実際に触ってみて、これを覚えるべきは実はプログラマじゃなくてデザイナかもしれないと思った。この流れが進むと、たぶんヘタレなcoderとしてのWebデザイナは必要なくなっていくんだと思う。
特にシステムメインの案件において、見た目を直す作業ってのは、プログラマの仕事になってくると思う。でも負担はあまり増えないと思う。楽しんで作業する感じかな。
まぁ、絵を見てもらうのが一番だろう。
実際にやってみた
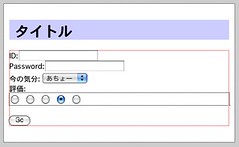
このエントリーのために簡単なサンプルを用意したよ。ソースは同じ内容だけどこれはドリ上で見たもの
で、こちらはそれをブラウザ(FireFox3 on MacOSX 10.5)で見たもの
ドリ上だとCSSでいじれる範囲しか見えないんだけど、ブラウザで見るとjQueryがごにょごにょしてくれるので、キレイになる。細かいところは画像のリンク先を確認してね。
何をしたの?
細かい事はおいといて、いじった内容を列記すると…
- タイトルにグラデーションを入れた
- タイトルを角丸にした。アンチエイリアスもかけてある。
- テキストボックスの中にtitleプロパティを表示するようにした(google mapのテキストボックスの様なアレ)
- inputやselectタグの見た目を変えた
- よく見るレーティング用の星を配置した
サンプルなので、あまりいじらずシンプルにしといたよ。
どれくらいの手間がかかるの?
ソースはこんな感じ。JavaScriptやCSSのファイルはjQeury関係のライブラリをダウンロードして、ちょっと調整した程度。ただし、HTML上では複数のライブラリを組み合わせて使っている。
100行ぐらいなんで、全文載せよう。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jQuery Remix Example</title>
<!-- 定型。フォルダ構成やバージョンに変化がなければ変更する必要はない。または不要なものを行毎に削除 -->
<script type="text/javascript" src="javascripts/jquery-1.2.6.min.js"></script>
<script type="text/javascript">
var $j = jQuery.noConflict();
</script>
<script type="text/javascript" src="javascripts/interface.js"></script>
<script type="text/javascript" src="javascripts/jquery.ui.all.js"></script>
<script type="text/javascript" src="javascripts/jglycy-1.0.js"></script>
<script type="text/javascript" src="javascripts/jforms.1.0.js"></script>
<link rel="stylesheet" type="text/css" href="stylesheets/niceforms-default.css" media="screen" />
<script type="text/javascript" src="javascripts/jquery.coolinput.js"></script>
<script type="text/javascript" src="javascripts/jquery.dimensions.js"></script>
<script type="text/javascript" src="javascripts/jquery.gradient.js"></script>
<script type="text/javascript" src="javascripts/ui.stars.js"></script>
<link rel="stylesheet" type="text/css" href="stylesheets/ui.stars.css">
<script type="text/javascript" src="javascripts/jquery.curvycorners.min.js"></script>
<!-- 定型。フォルダ構成やバージョンに変化がなければ変更する必要はない。または不要なものを行毎に削除 -->
<style>
body
{
margin: 0;
padding: 0;
text-align: center;
background-color:#cccccc;
}
.panel{
background-color:#ffffff;
width:400px;
margin: 20px auto;
padding:10px 10px;
text-align:left;
}
h1{
background-color:#ccccFF;
padding-left: 10px;
}
.coolinput {
color:#333333;
}
input.pre-input{
color:#bbbbbb;
}
</style>
<script type="text/javascript">
$j(document).ready( function()
{
// for form
$j('form.niceforms').jForms({listSize:20, imagePath:'./images/niceforms/default/'});
$j('input.coolinput').coolinput({blurClass: 'pre-input'});
// h1
$j('.corner').corner();
} );
</script>
</head>
<body>
<div class="panel">
<h1 jg="gradient" class="corner" jg:gradient="from:'ccccff', to:'ffffff', direction:'vertical', length:100, position: 'right'">タイトル</h1>
<form class="niceforms">
ID:<input type="text" class="coolinput" title="Input your ID!" /><br />
Password:<input type="text" class="coolinput" title="Input your Password!" /><br />
今の気分: <select>
<option value="1">あちょー</option>
<option value="2">でたよ</option>
<option value="3">とんでけ</option>
</select><br />
評価: <span id="stars-cap"></span>
<div id="stars-wrapper" jg="stars" jg:stars="captionEl: $j('#stars-cap')">
<input name="newrate" value="1" title="ダメダメ" type="radio">
<input name="newrate" value="2" title="ちょっとなぁ" type="radio">
<input name="newrate" value="3" title="ふつう" type="radio">
<input name="newrate" value="4" title="いいね" type="radio" checked="checked">
<input name="newrate" value="5" title="サイコー" type="radio">
</div><br />
<input type="submit" value="Go" />
</form>
</div><!-- end of panel -->
</body>
</html>
ちょっと解説
ソース見てもらえばわかるけど、bodyの中は簡潔そのもの。jQeuryのライブラリ群は一度整理してしまえばコピペで使い回しが聞くので全然手間にはならない。CSSだってシンプルでしょ?
変なクラスとかネームスペースを使っていたり、一部JavaScriptの初期化用コードが見えるけど、この辺は各ライブラリのマニュアルを読まなければわからない事。まぁ、定型パターンで使い回せるので、覚える必要もないのかもしれない。
jglycyってライブラリを使うと、JavaScriptを使わなくてもHTMLのタグにパラメータを仕込むだけで、jQueryプラグインの初期化ができてしまうのも便利だよね。(まー、複数に同じ処理をするならコード書いた方が早いけど)
このサンプルは別のプロジェクトから一部抜粋して作ったんだけど、5分もかからず作れたよ。(まぁ、大半コピペで済むからなんだけど)
ね? 簡単でしょう?
ここで使っているものだけでも、オプションを指定すればもっと色々できるし、これだけの手間でこれだけキレイになれば、プログラマが作ったものを、そのまま本番で使ってもいいかぁという気になるよね。おいらが管理者なら、いいからそろままリリースしろと言うもん。
もちろん、画像表示系始め、もっと派手にぐりぐり動く他のjQuery用ライブラリもたくさんある。おいらFlex使いだけど、これならAjaxで作っても良いかなぁと思うくらい。
他にはどんなのがあるの?
たとえばこんな感じ?
現状では、集約サイトがまだ無いので、紹介記事をざーっと見て良さそうなモノのデモを試すような感じで選んでいくことになると思う。
Plugins | jQuery Plugins (本家。現状結局はここで探すことになる)
jQuery 140 Plugins:skuare.net (日本語で読める記事の中では一番詳しいかも)
[JS]jQueryのプラグイン33+1選 -2008年5月 | コリス (重複があるものの、画像+コメント付きなのでイメージがつきやすい)
[JS]jQueryのプラグイン33+1選 -2008年1月 | コリス
[JS]jQueryのプラグイン33+1選 -2007年11月 | コリス
[JS]jQueryのプラグイン33+1選 -2007年9月 | コリス
jQueryすぐに使える役立つプラグイン-javascript - WEBデザイン BLOG
使えそうなjQueryプラグイン - Emotional Web
Ajaxでどんな事が出来るのかを知るサンプル集26種類 jQuery interface編 : 4GALAXYのメモ
50+ Amazing Jquery Examples- Part1
37 More Shocking jQuery Plugins
The ultimate jQuery Plugin List | Kollermedia.at
日本語の紹介記事はあるけど、配布元はだいたい英語なので、デモの場所とダウンロードリンクを探す程度の英語はできないとだめかも。ライセンスは大体MITとGPLのデュアルライセンスみたい。(なんでデュアルにする必要があるんだろう?)
個人的には、Ruby on RailsでjQueryが使えるjRailsってのが一番使い勝手がよい。(てか、これはjQueryのライブラリというより、Railsのプラグインだな)
本当に大丈夫? 嵌らない?
うん。たぶん嵌るw
たとえば、jQeury同士の互換性とか、バージョン間の互換性とか、prototype.jsなどと混ぜて使ったときの挙動とか。
理論的には良いはずなんだけど、癖の範疇でうまく動いてくれないときもある。(たとえばこのサンプルでpanelに角丸付けると、その中で使っているライブラリの一部機能が動かなくなった)
クライアントサイドで、しかもJavaScriptベースだから、あまり凝りすぎると重くていやんになるだろうし。
あと、悪いことではないんだけど、流行ってるおかげでライブラリがポコポコ出現し、あまり淘汰されないまま増え続けているので、同じような機能のライブラリが複数あったり、数が多すぎて自分が使うモノを選択するのに時間もかかる。
本家以外に集約してランキング付けているサイトなどがないのも原因なんだろうなぁ。
まぁ、ノウハウが蓄積されるのは時間の問題だろうし、一度実践で使ってみれば流れはつかめるので、次回からはかなり楽を出来ると思う。
まとめ
前回のエントリーからの流れで言うと、システムモノのHTMLやCSSなどのデザイン面に関しては、あらかじめ用意しておいたテンプレートを元にちょこちょこいじって、手間をかけずに見た目を大きく変えれる上記ライブラリなどを使えば、ほぼそのままリリースできるレベルのモノに仕上がる気がする。
ただ、導入に関する静的ページやロゴなどの画像はデザイナに作ってもらった方が早いかもしれない。(分業体制での効率を考えればそうなる) ただ、ここにxピクセルのこんな画像が欲しいなーとか、あくまでプログラマ主導で作られていくんじゃないかな。
つか、サンプル見りゃわかるんだけど、JavaScriptなんて書かなくてもかなりの部分を作れる(もしくは1行初期化コード書くだけとか)んだから、もっとデザイナが使いこなすべきだと感じた。
コリスさんの解説エントリーを見ればわかるけど、jQueryの魅力ってぽん付けで動いてキレイにアニメーションしてくれて、対象がプログラマ中心じゃなくデザイナ寄りにあることだと思う。
角丸やグラデーションをJavaScriptを使って描いてくれることで一番楽が出来るのは、実はデザイナでしょ?
使えば便利になるイメージ像や、具体的なコーディング内容、プラグインの探し方も示した。あと使えるようになるかどうかはあなたの努力次第だね。


0 件のコメント:
コメントを投稿