「Ruby on Rails によるシステム開発をモデリングで効率的に行う」連載記事を書いた - Akasata's Page(あかさたのページ)
という記事を見つけまして、これが自分の考えとピッタリだったのでご紹介。
経緯
以前においらはmasuidrive on rails - アジャイルな環境作り - そんなに急いでどこへ行く を見て、railsって書き始めたら便利な機能がたくさんあるから早いんだけど、それ以外の部分(デプロイとか設計とか)はrailsはノータッチなんだなぁと思ってました。
資料から見えるmasuidriveさん的な答えは、
- rails-create-svnなどのrails環境セットアップツール
- capistranoと連動したapacheのconfジェネレータ(最近はEC2上で動いている模様)
のようで、おいら的な答えは
- rocketstarter(rails-create-svnと同じ範囲をサポート)
- sqld4r(WWW SQLDesignerのデータファイルからマイグレーションとモデルの関連付けを生成)
- adminpage_scaffold_generator(rails標準のgeneratorの見た目だけを本番で使えるレベルのモノに置き換え。controllerやviewは書き換えて使う前提)
でした。
これで思い立ったときにコーディングを始めることは出来るけど、でもやっぱり、ある程度の規模のシステムなら先にER図を書いておきたいし、ある程度レイアウトや機能をモックを使って煮詰めて関係者の合意を得てから、本格的なコーディングに入りたいです。
でも結局、rails用に整備された設計を支援するツール類は無い状態でした。
また、rubyやrailsの強みであるgemやrailsのプラグイン をうまく使うと、作業効率がとても向上するなとは思っていましたが、日本語のサイトでは情報が集約されているところは少なく、結局は使い方を覚えるのに1つ1つ試してみるしかない状況でした。これは非常に時間がかかりました。(プラグインの性質上、どこで公開されているかもまとまっていない状況なので)
railsの設計手法もレールに乗せる
おいらはPHPを使ったシステムで設計手法の「せ」の字ぐらいは知ってるつもりでしたが、railsぐらい作り方が決まっているモノなら設計手法も決まり切っていて良いんじゃないか、と思っていたところでRuby on Rails によるシステム開発をモデリングで効率的に行うを読みました。
あーそーそー、これこれ。という感じで読んだ瞬 間から全肯定でした。
まず読むべきモノ
- 「Ruby on Rails によるシステム開発をモデリングで効率的に行う」連載記事を書いた - Akasata's Page(あかさたのページ)
- Rails 開発者こそモデリングするべきだって思った - Akasata's Page(あかさたのページ)
さらっと上記の概要をまとめると
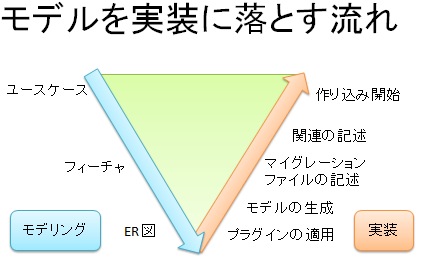
- 5W1Hを明確にし、作ろうとしているアプリケーションの存在意義を洗い出す。これはユースケースモデリングにて行う。
- 必要な機能とその実装方法を検討する。これはフィーチャモデリングにて行う。
- データ構造を検討する。普通railsはデータベースを使うので、これはER図にて行う。
となり、図にすると

になるんですが、 今までにおいらが用意したモノを使うと、
てな感じで、実装方面は結構網羅できてました。これはもうrocketstarterとsqld4rに任せて、細部調整ぐらいで良いでしょう。
なので、ここではモデリング方面を中心に、自分で作業してて思ったことを交えてまとめてみます。
大事なこと
便宜上順序立てて説明してますが、実際にはほぼ同時進行的に設計を進めることが多いです。特にフィーチャモデリングとモック作成とER図作成は。
たぶんそれでいいんです。設計って全体を俯瞰しながら細部を詰めていく必要があるので。
ユースケースモデリング
これはユースケース図で「誰が」「どこで」「何をするか」をまとめ、ユースケース記述でさらに「いつ(フローの順番を明記)」「なぜ(ユーザ行動の動機)」「どうやって(作業の詳細を明記)」することで、このシステムに求められていることは何で、どういう方針を持って設計に当たるか、を自分(ないしチームメンバー)が理解するために作ります。
実際書いてみればわかりますが、結構単調な作業で、前に進んだ感が少なく、面白みには欠けるかも知れません。
ただ、昨今のペルソナを使ったユーザ中心設計はコレを具体的に外さず煮詰めるときに使う手法の一つですし、そもそもサービスが流行るかどうか、極端に言うとサービスの存在意義はココでいいところを押さえられたかどうかによる気がします。
よって、一番時間をかけるべきはここなのかなぁという感じです。既に競合サービスがある場合は特に。
ユースケース図を描くツールとしては、当初Web上に最新状態のドキュメントが置ける点でKodougu がいいかなと思ったんですが、ちょっと完成度の低さが目立った(重なりの順番変更さえできたなかった。や、使い方がわかってないだけかも知れないけど)ので、netbeansのUML作図プラグインで良いかと思っています。どうせコーディングには使うし。あまり良いツールだとは思ってないけど。
ユースケース記述はテキストファイル、または(windowsなら)iEditのようなアウトラインプロセッサでしょうか。Mac用はいいのがないんだよなぁ。テキストでいっかぁ。
フィーチャモデリング
これは聞いたことが無くて、実作業ではやったことも無かったんだけど、要は必要とされる機能を列記し、それをどうやって実装するかをまとめることかな。
Railsの場合はプラグインやGemが豊富なので、うまく使うと一気に効率が上がる。逆に言うと、プラグインをうまく使えるように必要とされる機能側をうまく調整するために必要な図かな。
これを描くのはマインドマップがちょうどいい気がする。オススメはmind42.comかな。
ER図とモック
設計として必要なのはER図だけで良いのかも知れないけど、実際には関係者との摺り合わせ、必要な項目を洗い出すためにモックを作る必要があると思う。
この作業を今まではExcel+生HTML(もしくはパワーポイント)で行ってたんだけど、ExcelでERを描くと修正が入ったときに面倒だし、考えると言うより清書的な意味合いが強くなる気がするし、生HTML描いちゃうとなにげに細かいところまで描かなきゃいけない気がして、モックを作るのに時間がかかる。
で、これをWWW SQL DesignerとMockupsに変えてみたら非常に効率が上がったので、以後コレばっかり使ってる。
北から南や西を見て思うこと: Balsamiq Mockupsを使ってみた(ペーパープロトタイピング風モックを作るツール)
Balsamiq Mockups Home | Balsamiq
WWW SQL Designer (ER作成)
ER図の作図ツールは結構種類があって、たとえばDBDesignerとか MySQL Workbenchがありますが、以下の点で気に入って使ってます。
メリット
- 外部キー(FK)と主キー(PK)が線で結ばれるので、テーブル同士を結ぶような表現方法より、関係が明瞭。特にテーブル内で自己参照するような構造になっている場合や、ARの制約の外(FK側の絡む名がテーブル名_idでは無い場合など)に見やすい。
- データベースの種類に依存しない(ただしSQLDesigner 1.0系の話ね)
- sqld4rを使うと、ER→migration→関係付与まで一気に終わる
- 無料。かつシンプル。
- 基本Webアプリだからネットワークがないところでは使えないが、ローカルにXAMPのような環境があればどこでも使える。Macならファイル配置するだけで使える。
- データ形式がXMLなのでsubversionなどでバージョン管理すればdiffで差分が見える。
デメリット
- テーブル同士の関係が、1:1なのか、1:多なのかが表現できない。まぁ、普通は1:多の方が多いけど。(sqld4rだとコメントを元に判断しようかなと思っている)
- ERの保存が面倒。特にsubversionなどでバージョン管理したいならWWW SQLDesignerからデータXMLをコピペでエディタに張って、そこからファイルに保存しないとならない。読み出し時は逆の動作が必要なのでもっと面倒。
まぁ、テーブル同士じゃなく、カラム同士が結線されるのが大きいです。
落とし穴
フィーチャモデリングをするには、「Gemやプラグインにはどういう種類があって、どんな時にどれを使うべきで、データベース上にはどういうものを用意しておく必要がある」のようなものをあらかじめ把握しておく必要があるんだけど、これをうまくまとめてあるサイトが皆無。
プラグインならRuby on Rails プラグイン まとめ wiki とか英語アレルギー無ければRuby on Rails Plugins - Agile Web Development あたりは結構いい線いってるんだけど、Gemに関しては全滅。RubyForge自体の検索機能も腐ってる。
Gemに関しては、今まとめサイトを構想中だし、プラグインに関しては上記2つでよく使うモノは押さえてあると思うので、あとはググってみてコツコツやるしかないね。
で、実践
上でちらっと触れたGemの情報を集約するサイト構想ですが、オープンソースにする予定なので、ついでだから上記設計手法でチュートリアル風にまとめてみようかなと思っています。
ちょっと妄想が妄想を呼んで機能が膨れあがりそうなのと、仕事が忙しくなりそうなので、そのうちあがると思って気長に待っててください。

0 件のコメント:
コメントを投稿